设计阿拉伯文字的艺术、设计和开发:RTL布局的设计要点
仅仅是把一切都翻转吗

上一篇文章介绍了阿拉伯字母的基本特点和各种书法风格,对这种文字有了基础的了解,本篇我将说明如何为阿拉伯文(其他所有RTL文字都适用,但阿拉伯文是使用者最多的RTL文字,本文对此不做区分)做界面设计,以及一些注意事项。布局
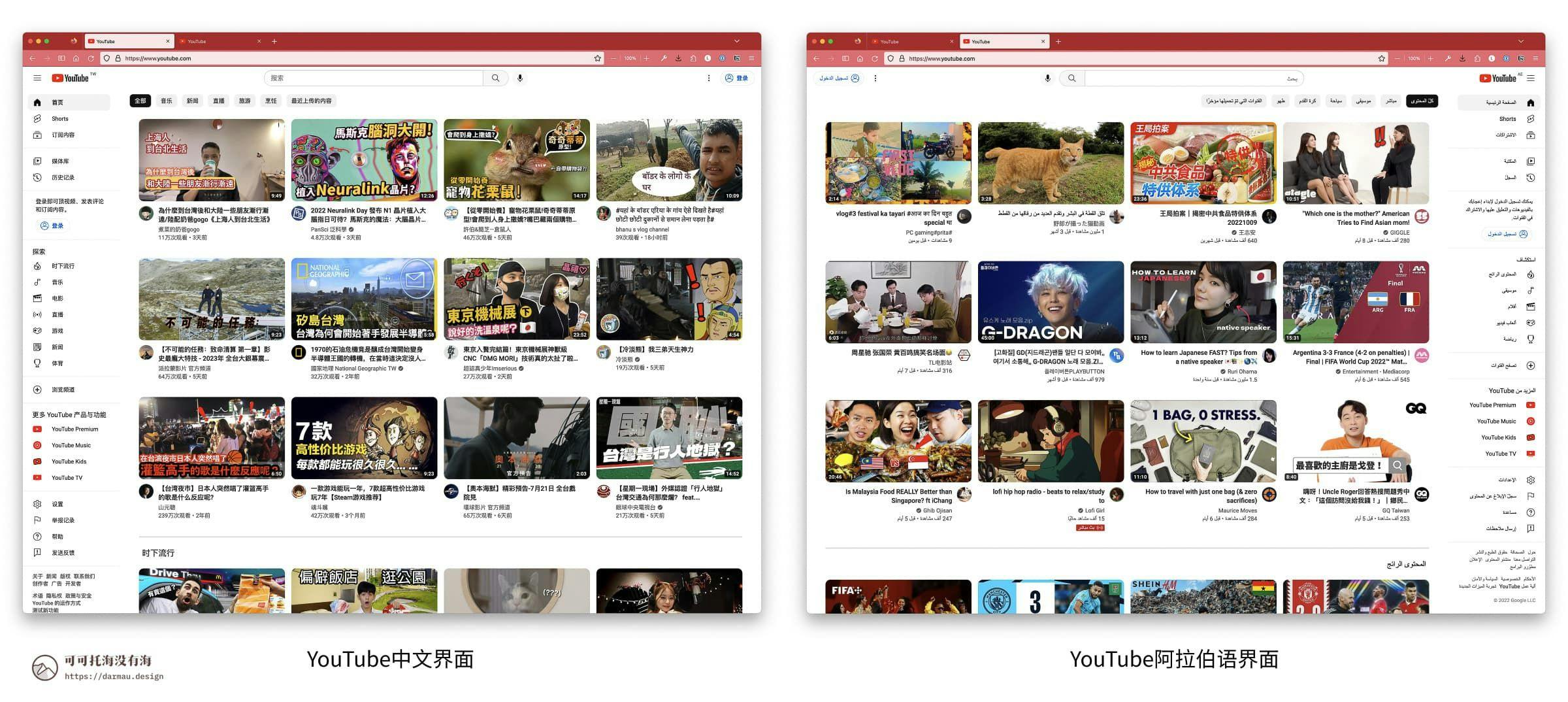
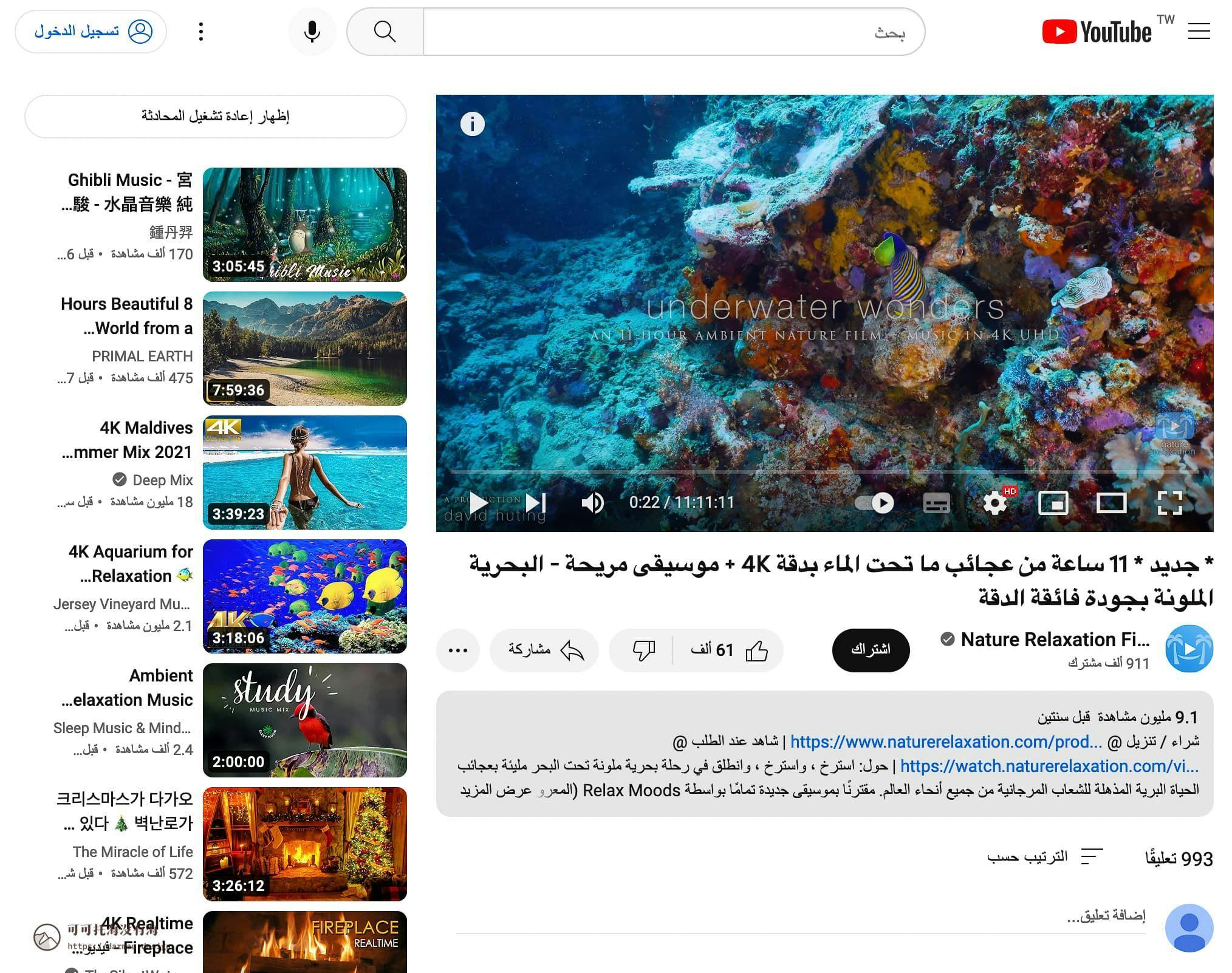
RTL布局最根本的特点当然就是文字方向,文本方向的翻转也改变了视觉重心和动线,基于这个规则很多我们熟悉的设计都需要修改。拿YouTube为例,RTL界面里翻转了,但又没完全翻。那么什么情况下需要镜像什么时候不需要呢?原则很简单:一个元素的位置只要跟文本开始或结束的位置有关,那么在RTL布局中就需要在另一边。下面用实际项目举例。导航
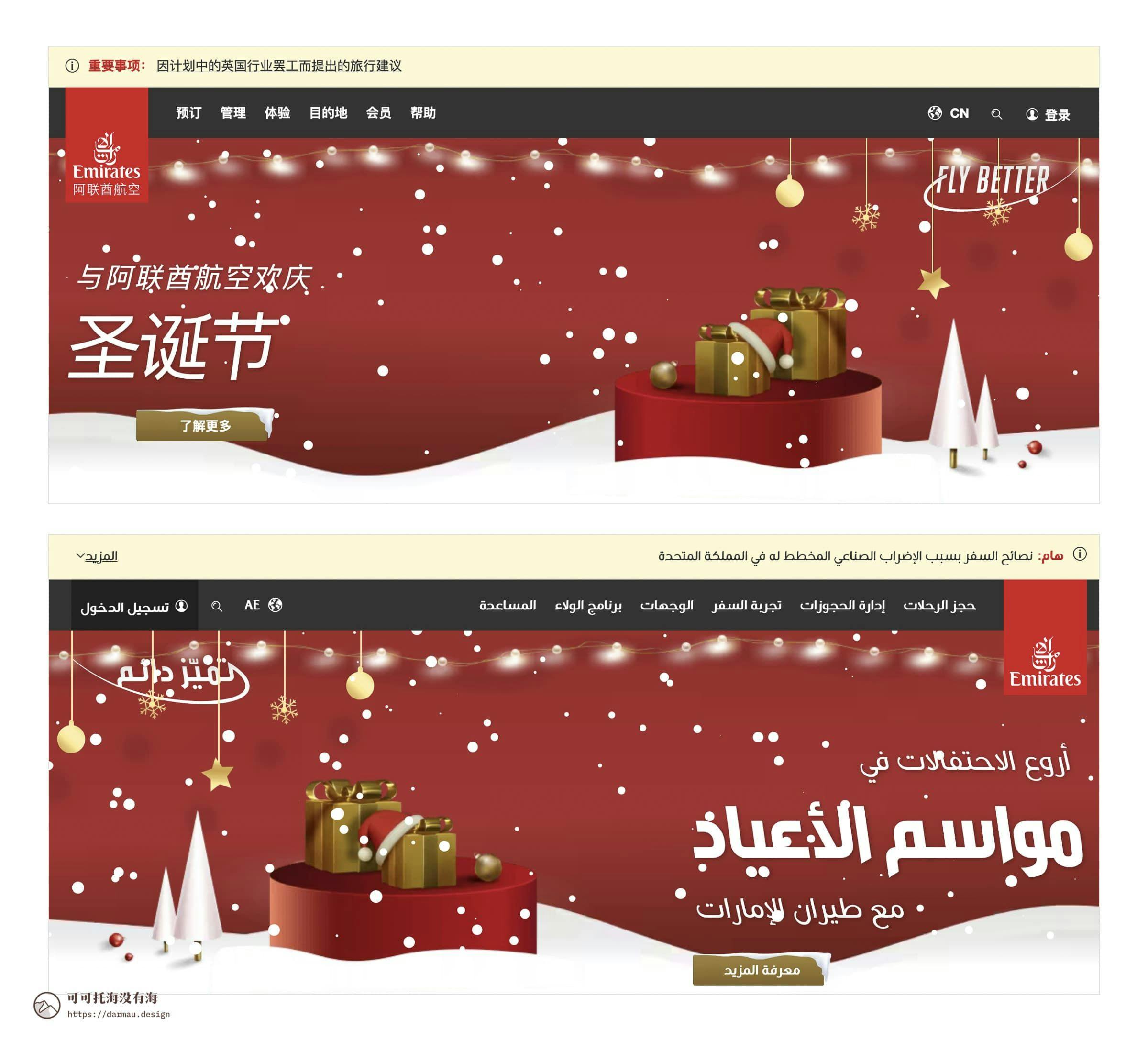
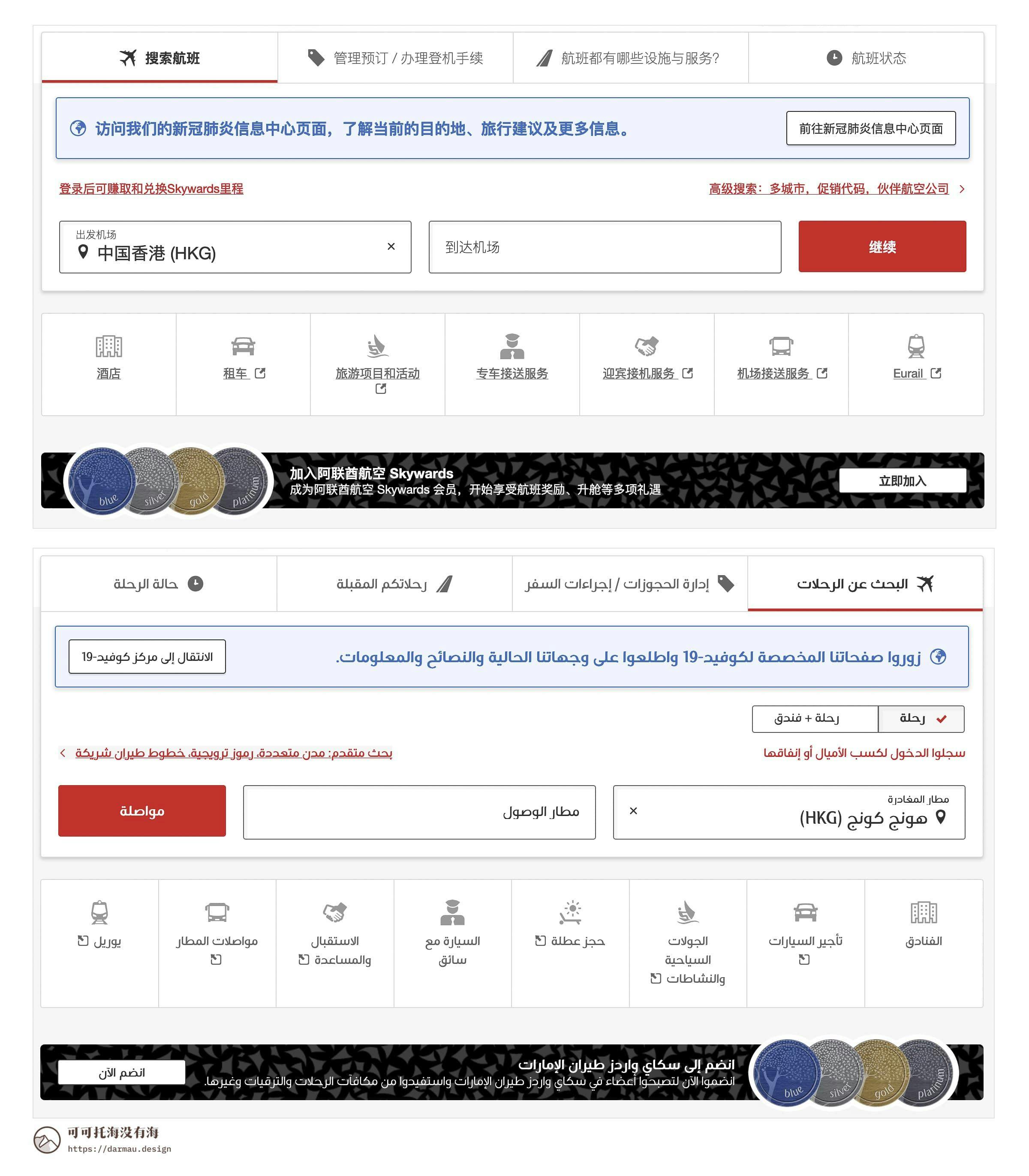
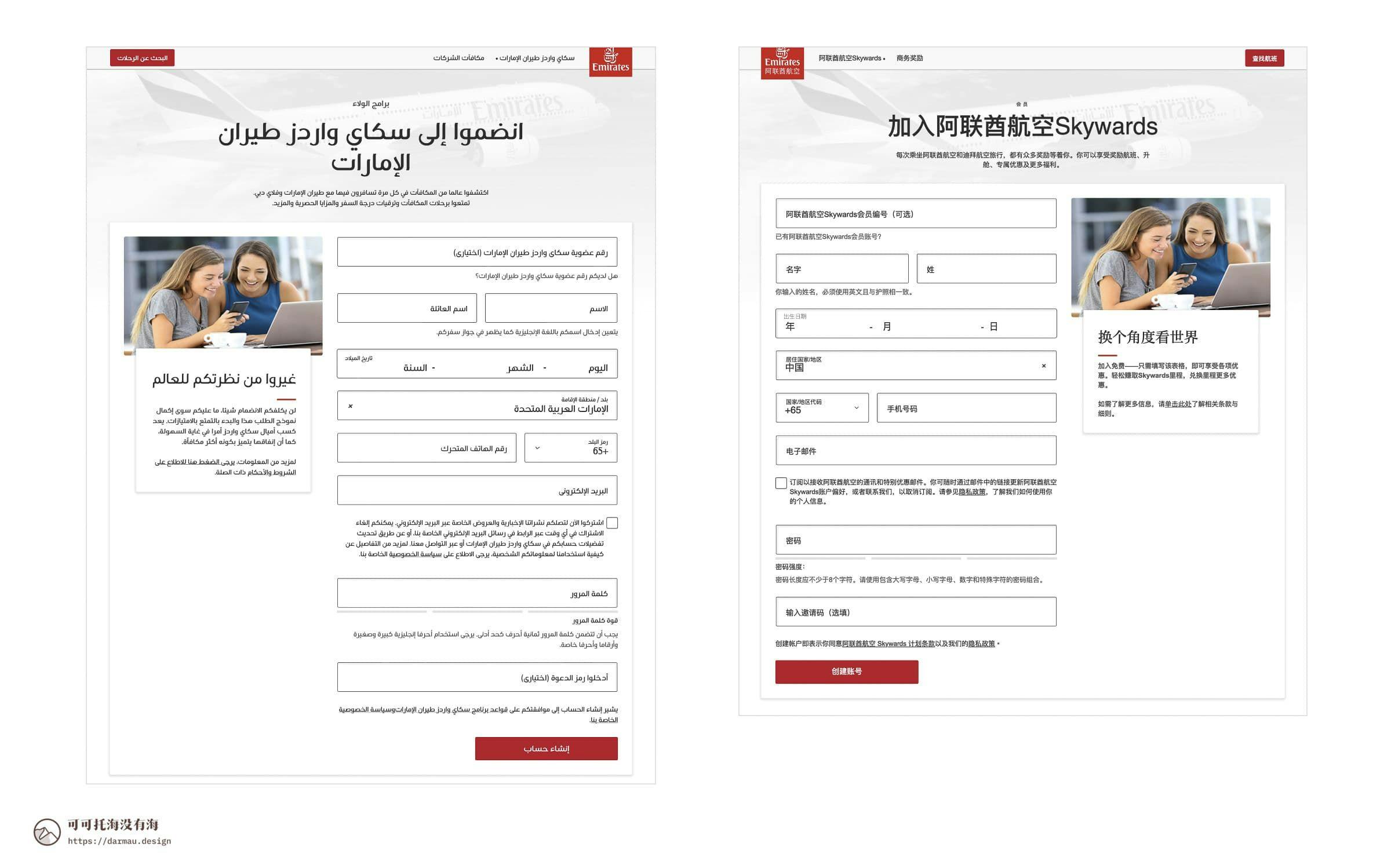
导航的排布取决于视觉动线,在LTR界面,在左边一般是品牌logo,右边是头像、设置、登录/注销。在RTL界面,这些就需要翻过来。阿联酋航空把图片素材也用了 transform: scaleX(-1) 做了个水平180°翻转,其实图片素材要不要镜像取决于设计要求。按钮顺序
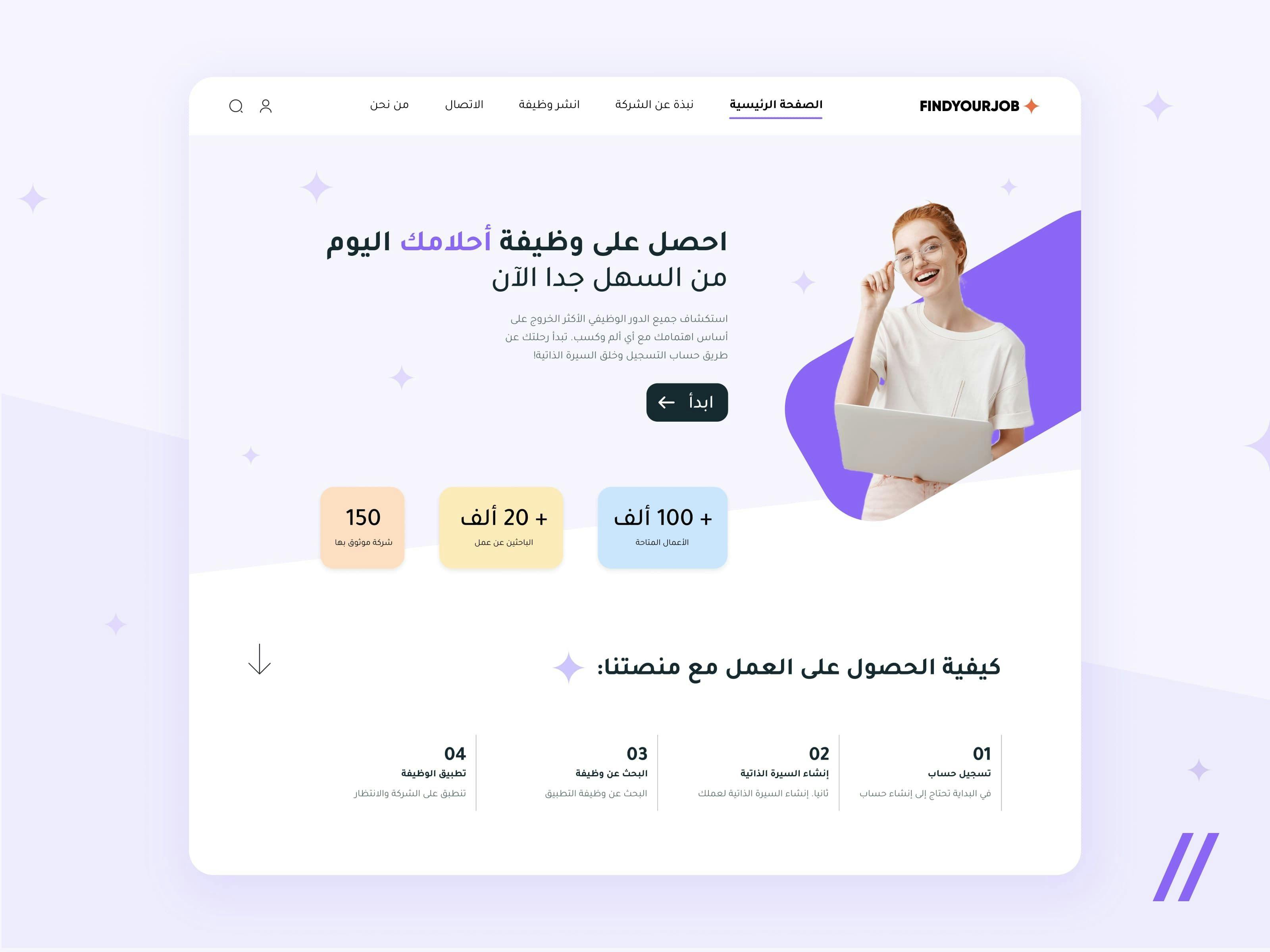
在LTR布局中,主操作按钮一般在右边,符合从左到右的文字浏览顺序。相应的,在RTL布局中,按钮要在左边,即文本流末端的方向。需要注意的一点是,RTL国家的人并没有镜像成左撇子,所以尽管操作按钮一般来说应该放在文本末尾方向,但在移动端,按钮在左侧不容易点击。对于这种情况可以把主要操作按钮做成宽度100%的大按钮。表单
checkbox、radio按钮在文本起始位置之前,所以在RTL中这些按钮需要在右边:阿拉伯文的起始位置之前。清空输入按钮在文本的末端方向,所以它也需要移到左边。媒体播放
一个特例,音乐、视频的播放方向不需要翻转,RTL布局中进度条同样是从左到右。因为这个方向最初是来源于磁带的播放,而不是文字书写方向。还有人记得这个东西吗?图标
前进/后退、列表、标点、对齐,与文本直接相关,因此需要翻转。在我们的习惯中,如果要表示飞机向“前”飞,一般指的就是文字末尾方向:右侧。所以起飞图标是朝右飞的。相应的,RTL中这个图标要变成向左起飞。
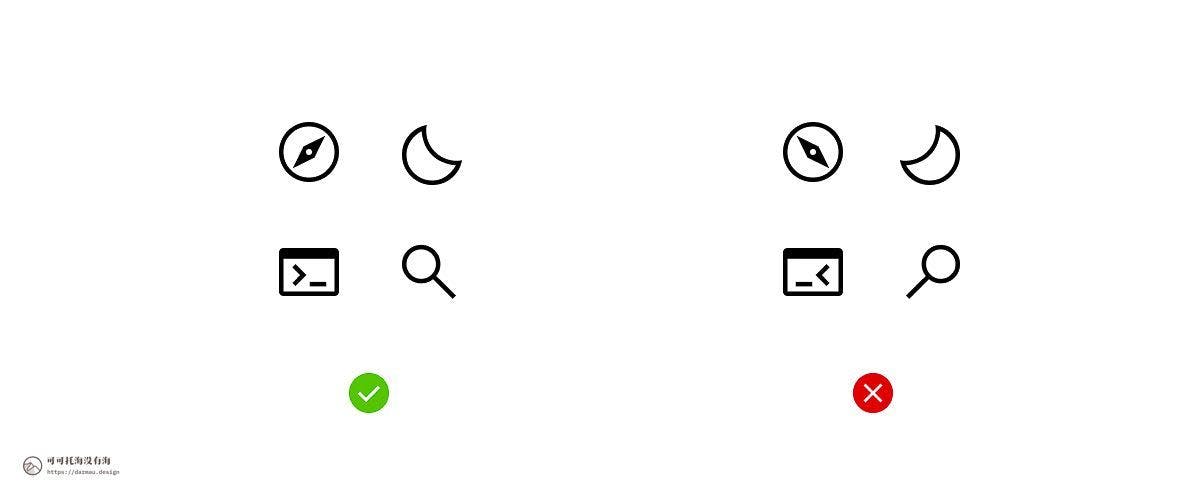
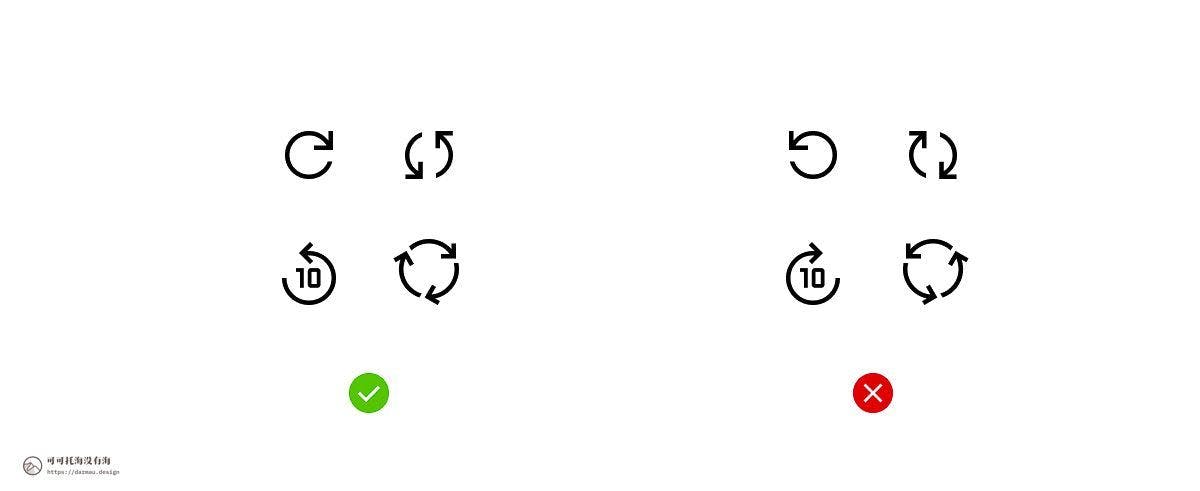
代表真实世界物体的图标不需要翻转,因为这些东西在阿拉伯国家也是同样的形态。我们大部分人用右手持放大镜和笔,他们也是。刷新、历史记录这类图标含义来自顺时针和逆时针。用顺时针方向代表时间上的正序,逆时针是倒序。在阿拉伯国家钟表指针的走向并不会反过来,所以此类图标不需要翻转。数字
字体
混排
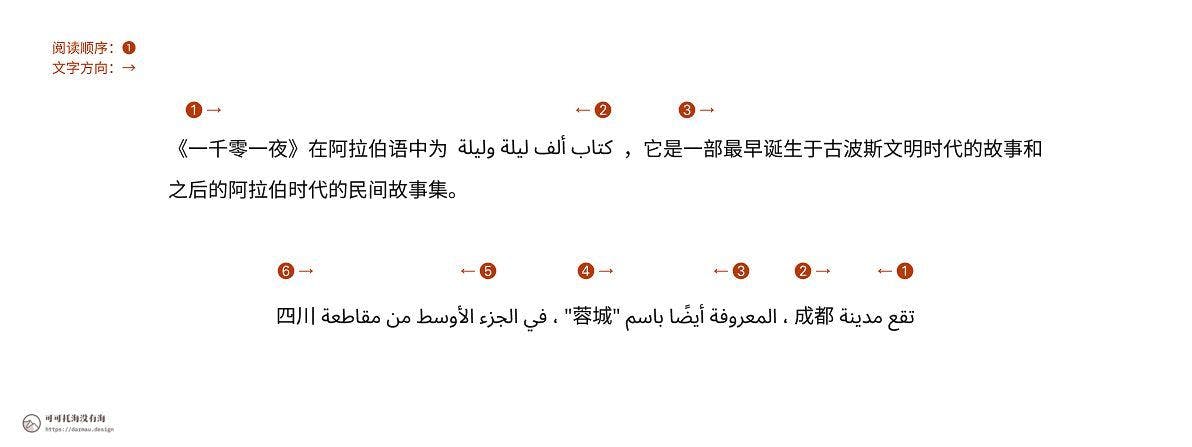
如果中文中出现了阿拉伯文,或者阿拉伯文中引用了中文,应该怎么处理?首先各文字保持自己原有的顺序,其次在句子中,谁是主体以谁的顺序为准。字号
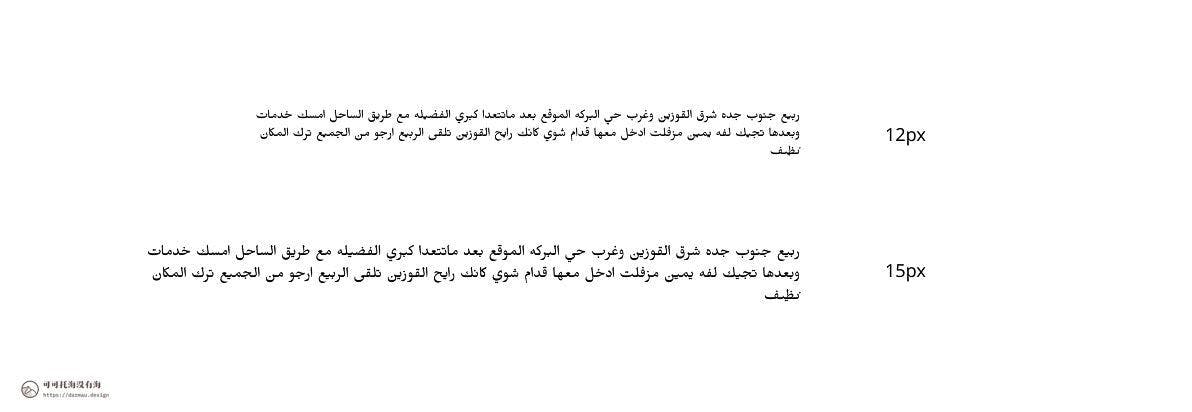
一定要测试字体的实际效果。很可能常用的12px在某些字体时会难以分辨。字间距
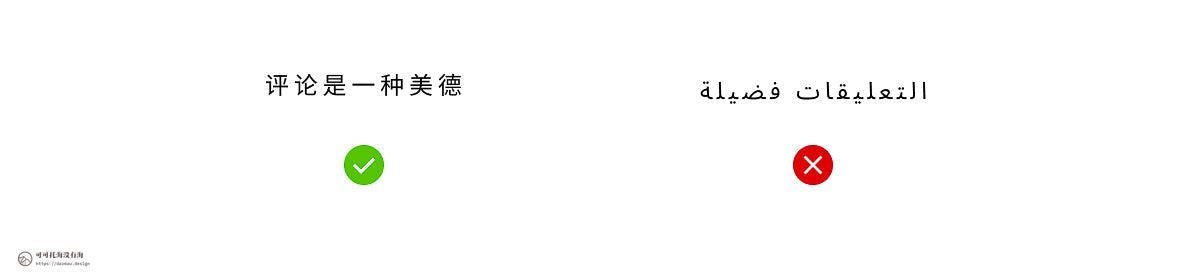
letter-spacing常用于标题,用于增加字母间距,跟其他文字保持视觉平衡。但如上一篇文章说到的,阿拉伯字母在单词中不同位置的形态是不一样的,也就是说阿拉伯单词必须保持为一个整体,不能添加字间距。颜色
用透明度来区分文本层级是个常用的方法,但不能用于阿拉伯字母。否则可能会导致下图中的情况。下划线
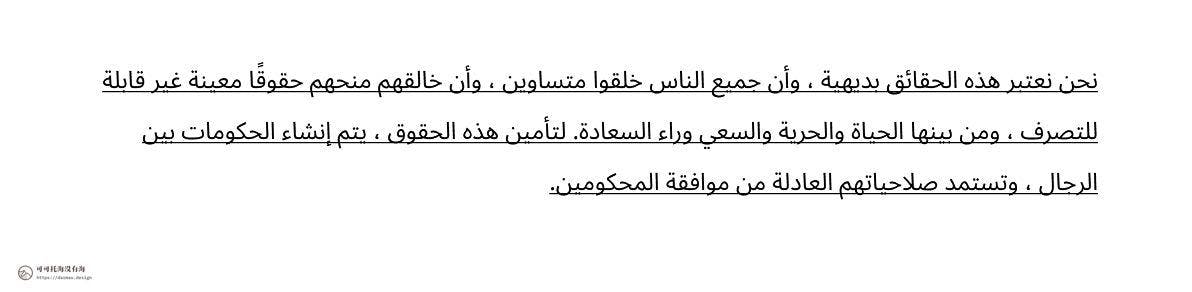
由于阿拉伯字母本身的特点,在基线处有连绵不断的笔画,这时候增加下划线破坏了单词的辨识度,还常常影响到至关重要的点。解决办法是text-decoration-skip-ink: skip;。还有一个办法是使用text-decoration: overline;。动画
返回的动效如果是从左往右,RTL下的动效就应该是从右往左。文化差异
需要RTL布局的不止是阿拉伯文,用户也不一定是穆斯林。但实际的国际化适配中除了阿拉伯文以外的语言都不太会考虑,而阿拉伯文用户绝大多数的确是穆斯林。这就涉及到文化差异了。我们习惯用小猪存钱罐表示储蓄,可能还会用酒杯代表娱乐,这些在部分伊斯兰国家就是禁忌。总结
在本篇文章中我们了解了一些为RTL语言设计界面的基本原则和注意事项。下一篇我将以一个虚构网站为例,介绍如何为HTML/CSS上进行适配。 评论